|
Táblázat formázása css kóddal
2014.06.27. 14:12
Táblázatot készíthetünk itt grafikusan is (képen) vagy megírod a táblázat kódját.

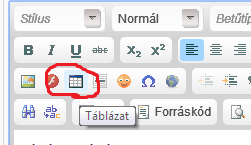
(A szövegszerkerkesztőben a táblázat ikonja)
Ha itt készíted grafikusan akkor az ikonra kattintva megtalálod a legalapvetőbb táblázat beállításait de például színt nem tudsz neki adni. Na ehhez kell a css kód. A táblázatot mondjuk elég itt grafikusan elkészítened utána csak a css kódot kell elkészítened, amit, miután kész van, be kell illesztened forráskód nézetbe. Én ezt alkottam:
|
Első bejegyzés |
Második bejegyzés |
|
blabla 1 |
blabla 2 |
|
blabla 3 |
blabla 4 |
Itt a th tag-eket formáztam, mert ha a table részt formáztam volna, akkor az hatással lenne az oldalon sok részre. Sajna. Ennek a kódja (HTML+CSS):
<table align="center" border="0" cellpadding="1" cellspacing="1" style="width: 400px;">
<tbody>
<tr>
<th>
Első bejegyzés</th>
<th>
Második bejegyzés</th>
</tr>
<tr>
<th>
blabla 1</th>
<th>
blabla 2</th>
</tr>
<tr>
<th>
blabla 3</th>
<th>
blabla 4</th>
</tr>
</tbody>
</table>
<style type="text/css">
th {
background-image: url();
background: #F08080;
text-align: center;
text-shadow: 0px 0px 4px #ffffff;
color: #ffffff;
font-family: georgia;
font-size: 14px;
font-style: italic;
font-weight: normal;
}</style>
A táblázat részét itt készítettem grafikusan, a css kódot pedig megírtam hozzá.
Ezt a css kód részt kell formáznotok táblázat készítéséhez:
<style type="text/css">
th {
background-image: url();
background: #F08080;
text-align: center;
text-shadow: 0px 0px 4px #ffffff;
color: #ffffff;
font-family: georgia;
font-size: 14px;
font-style: italic;
font-weight: normal;
}</style>
| 
